이 글은 인프런에서 김영한님의 "스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술"을 수강 후 개인적으로 공부한 내용을 정리한 게시글입니다. 잘못된 점이나 부족한 부분이 있다면 언제든 지적 부탁드립니다.
해당 강의는 이곳에서 수강할 수 있습니다.
1. 프로젝트 생성
사전에 Java11과 IntelliJ 또는 Eclipse 설치 작업이 필요합니다. 저는 IntelliJ를 사전 설치 후 진행하였습니다.
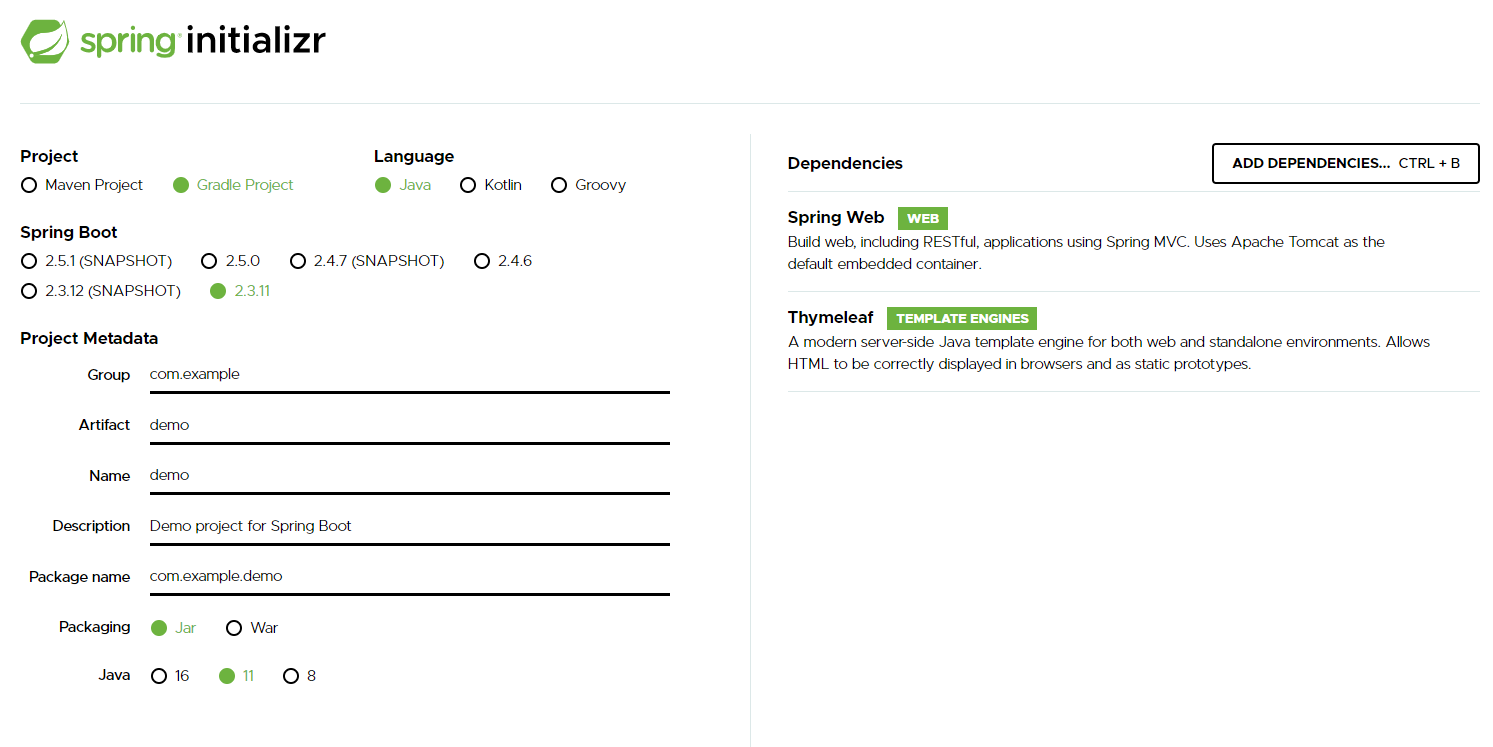
스프링 부트 스타터 사이트로 이동 후 스프링 프로젝트를 생성합니다.
spring boot starter는 Spring Boot에서 제공하는 사전에 미리 정의한 편리한 의존성 조합으로, 프로젝트에 설정해야하는 다수의 의존성들을 starter를 통해 간편하게 설정, 새로운 기능을 추가하여 프로젝트를 시작할 수 있습니다.

artifactId는 프로젝트명에 해당합니다.
Dependencies에서 어떤 라이브러리를 사용하여 프로젝트를 생성할지 정합니다. 해당 프로젝트는 Spring Web과 Thymeleaf(html을 만들어주는 템플릿 엔지니어)를 사용하여 시작합니다.
프로젝트를 생성 후 IntelliJ를 통해 실행합니다.
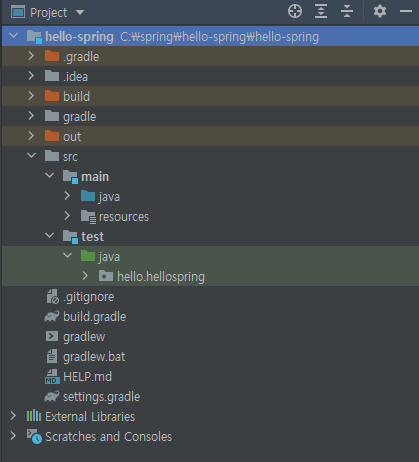
생성된 프로젝트의 구성을 살펴봅니다.

hello-spring 이라는 프로젝트 아래로 생성된 파일들이 보입니다. gradle은 라이브러리와 관련된 것이고 .idea는 IntelliJ에서 사용합니다. src>main>java에서 프로젝트 소스코드를 작성하고 src>main>resources에서는 html 등 java파일을 제외한 나머지 파일이 들어갑니다. src>test에서는 테스트 코드와 관련된 소스코드가 작성됩니다.
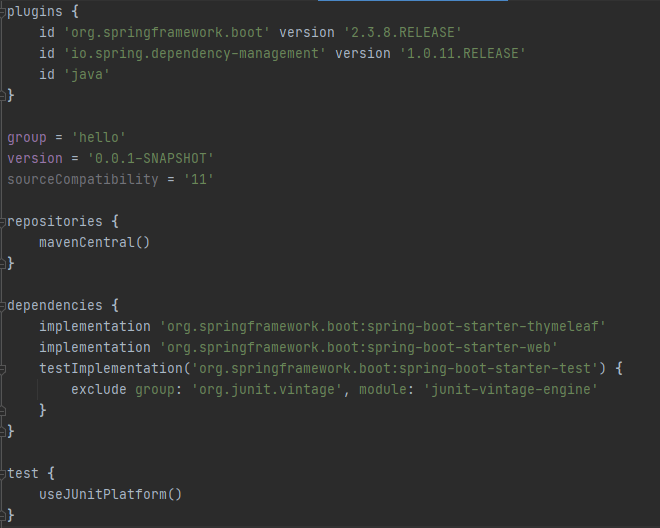
이 중 src>build.gradle 의 파일을 살펴봅니다.

해당 파일에서는 버전과 라이브러리 등을 설정할 수 있습니다.
sourceCompatilbility로 자바 버전을 명시합니다. mavenCentral()은 공개된 사이트에서 라이브러리를 다운로드하게 합니다. 이때 특정 url삽입이 가능합니다.
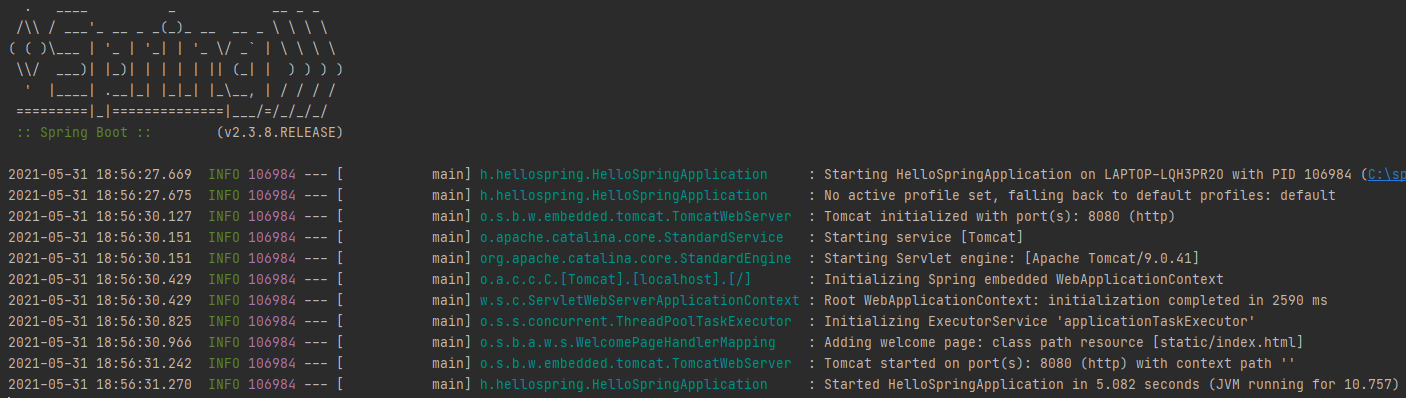
main메서드의 실행을 통해 동작을 확인할 수 있습니다. 메인 클래스를 실행하면 콘솔 창에 아래와 같은 화면을 볼 수 있고, 주소창에 localhost:8080을 입력하여 동작하는 것을 확인할 수 있습니다.(현재 에러 페이지 출력)

//main 클래스
package hello.hellospring;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HelloSpringApplication {
public static void main(String[] args) {
SpringApplication.run(HelloSpringApplication.class, args);
}
}
위 클래스를 실행시 SpringBootApplication이 실행되고 스프링 부트는 내장된 톰캣 웹서버를 통해 웹 브라우저에 웹 페이지를 띄웁니다. 더 자세한 동작 과정은 뒤에서 다루도록 합니다.
2. 라이브러리 살펴보기
위에서 언급했던 gradle과 maven 같은 tool은 의존관계가 있는 라이브러리를 함께 다운로드합니다.

gradle을 살펴보면 의존성이 있는 라이브러리들을 다운로드한 것이 보입니다.
위에서 따로 명시하여 받았던 thymleaf, web, 웹서버를 띄우는 tomcat, logging, spring core, test관련 라이브러리 등 관련된 모든 라이브러리를 다운로드합니다.
3. View 환경설정
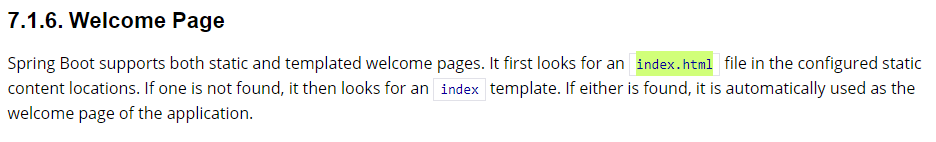
스프링 부트는 src>resources>static의 경로에 index.html을 올려두면 이 파일을 Welcome page로 띄우는 기능을 제공합니다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>위와 같은 간단한 코드로 index.html 파일을 작성하고 실행합니다.
주소창에 localhost:8080으로 접속하면 방금 작성한 html페이지가 뜨는 것을 확인할 수 있습니다.


위 내용은 spring boot reference document에서 확인하실 수 있습니다.
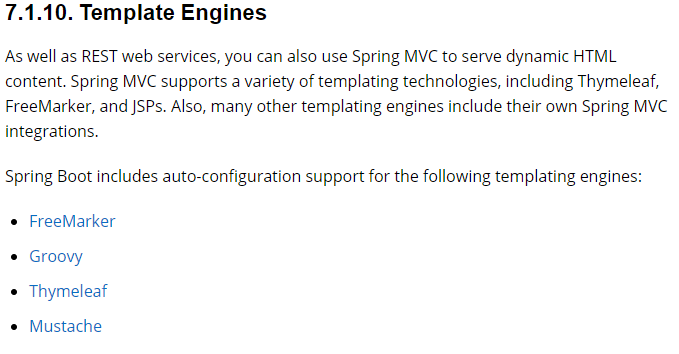
같은 레퍼런스 사이트에서 스프링 부트가 제공하는 템플릿 엔진에 대해 확인해 봅니다.

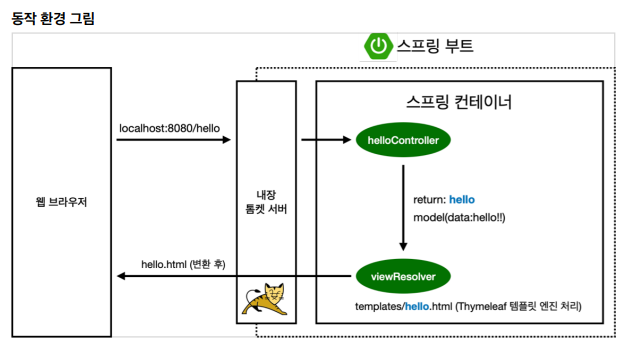
이번 프로젝트에서 선택한 Thymeleaf 템플릿 엔진은 다음과 같이 동작합니다.

//java/hello.hellospring/controller/HelloController
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}
//resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
웹 브라우저에서 localhost:8080/hello을 입력하면 get방식으로 mapping이 되고, 스프링 부트에서 내장된 톰캣 서버를 띄웁니다. @Getmapping 이 hello로 되어있는 Controller를 찾아 메서드가 실행되고, 메서드는 model에 addAttribute로 key가 data인 hello!! 인 value를 담고 hello를 리턴합니다. viewResolver가 리턴된 문자와 대응하는 templates의 html 파일을 찾고 렌더링 하면 html 파일이 변환 후 웹 브라우저에 띄워집니다.
data는 model의 key값이고, 이 key값이 value로 변환되어 아래와 같은 문자를 출력합니다.

4. 빌드하고 실행하기
윈도우에서도 IntelliJ와 Git bash를 연동하여 맥의 터미널을 사용할 수 있습니다. (링크)
터미널 콘솔에서
./gradlew build
cd build/libs
java -jar hello-spring-0.0.1-SNAPSHOT.jar
을 통해 프로젝트를 빌드하고 빌드 후 생긴 파일을 실행할 수 있습니다.
윈도우에서는 cmd로 명령 프롬프트를 열고 gradlew를 통해 gradlew.bat를 실행하면 됩니다.
이번 강의에서는 IntelliJ에서 프로젝트를 생성, 생성된 프로젝트와 라이브러리를 살펴보고 실행을 통해 Thymeleaf의 동작을 확인해 보았습니다. 다음 강의에서는 스프링 웹 개발 기초를 학습합니다.
'웹 프로그래밍 > 공부, 연습' 카테고리의 다른 글
| [강좌]스프링 입문 - 6. 스프링 DB 접근 기술(1) (0) | 2021.06.10 |
|---|---|
| [강좌]스프링 입문 - 5. 회원 관리 예제 - 웹 MVC 개발 (3) | 2021.06.09 |
| [강좌]스프링 입문 - 4. 스프링 빈과 의존관계 (1) | 2021.06.07 |
| [강좌]스프링 입문 - 3. 회원 관리 예제 - 백엔드 개발 (1) | 2021.06.03 |
| [강좌]스프링 입문 - 2. 스프링 웹 개발 기초 (4) | 2021.06.02 |
